Wednesday, August 18, 2010
Friday, July 30, 2010
Sunday, November 22, 2009
china secret code
Secret codes for Chinese Mobiles:
After a lots of request of users, now I publish the secret codes for most type of china brands mobile phone. Nokia N-Series: N95, N93, N73, N93I, N83, N8800, and more available in Chinese models. They have features like touchscreen, two camera, 2 SIM slot, two battery, two charger, and some of other features. Most Chinese phones have same software and features, but have different in looks. These phone have a range of under 2k-8k (INR). Sony Ericsson phones also avaliable in Chinese models and soon will here.
China Mobile Secret Codes and Pinout:
default user code: 1122, 3344, 1234, 5678
Engineer mode: *#110*01#
Factory mode: *#987#
Enable COM port: *#110*01# -> Device -> Set UART -> PS Config -> UART1/115200
Restore factory settings: *#987*99#
LCD contrast: *#369#
software version: *#800#
software version: *#900#
set default language: *#0000# Send
set English language: *#0044# Send
set English language (new firmware): *#001# Send
*#0086#, *#0886# set to China
*#0084#, *#0966# set to Vietnamese
*#77218114#
*#19992006#
*#881188#
#*94267357#
*#0084#call
*******************************************
N95Pda and N95S Pinout
2×5
4:Rx
5:TX
6:GND
---------------------
K1 Moto Pinout
4:Rx
5:Tx
6:Gnd
---------------------
PDA ZT6618
1..8 pin mini Conector
3:Rx
4:TX
5:Gnd
--------------------
Cect 8380
1..8 pin mini Conector
1:Gnd
2:Rx
3:Tx
---------------------
KG-200
4:Gnd
3:Tx
2:Rx
----------------------
N91I
1...12 pin Connector
.
5:Gnd . 12:Tx
6:Tx . 13:Rx
7:Rx .
After a lots of request of users, now I publish the secret codes for most type of china brands mobile phone. Nokia N-Series: N95, N93, N73, N93I, N83, N8800, and more available in Chinese models. They have features like touchscreen, two camera, 2 SIM slot, two battery, two charger, and some of other features. Most Chinese phones have same software and features, but have different in looks. These phone have a range of under 2k-8k (INR). Sony Ericsson phones also avaliable in Chinese models and soon will here.
China Mobile Secret Codes and Pinout:
default user code: 1122, 3344, 1234, 5678
Engineer mode: *#110*01#
Factory mode: *#987#
Enable COM port: *#110*01# -> Device -> Set UART -> PS Config -> UART1/115200
Restore factory settings: *#987*99#
LCD contrast: *#369#
software version: *#800#
software version: *#900#
set default language: *#0000# Send
set English language: *#0044# Send
set English language (new firmware): *#001# Send
*#0086#, *#0886# set to China
*#0084#, *#0966# set to Vietnamese
*#77218114#
*#19992006#
*#881188#
#*94267357#
*#0084#call
*******************************************
N95Pda and N95S Pinout
2×5
4:Rx
5:TX
6:GND
---------------------
K1 Moto Pinout
4:Rx
5:Tx
6:Gnd
---------------------
PDA ZT6618
1..8 pin mini Conector
3:Rx
4:TX
5:Gnd
--------------------
Cect 8380
1..8 pin mini Conector
1:Gnd
2:Rx
3:Tx
---------------------
KG-200
4:Gnd
3:Tx
2:Rx
----------------------
N91I
1...12 pin Connector
.
5:Gnd . 12:Tx
6:Tx . 13:Rx
7:Rx .
Wednesday, November 18, 2009
Sunday, November 15, 2009
Tuesday, October 27, 2009
Sunday, September 27, 2009
How to create fake credit card numbers
You can get Fake credit card numbers and addresses at FakenameGenerator. The author of that website Graham King wrote about how to create fake credi card numbers.
* First drop the last digit from the card number (because that’s what we are trying to calculate)
* Reverse the number
* Multiply all the digits in odd positions (The first digit, the third digit, etc) by 2.
* If any one is greater than 9 subtract 9 from it.
* Sum those numbers up
* Add the even numbered digits (the second, fourth, etc) to the number you got in the previous step
* The check digit is the amount you need to add to that number to make a multiple of 10. So if you got 68 in the previous step the check digit would be 2. You can calculate the digit in code using checkdigit = ((sum / 10 + 1) * 10 – sum) % 10
So you can take your credit card numbers first 4 numbers, then write random numbers and then calculate the last digit, you are done.
The following links also will be helpful
1. Credit card Number
2. CVV numbers
* First drop the last digit from the card number (because that’s what we are trying to calculate)
* Reverse the number
* Multiply all the digits in odd positions (The first digit, the third digit, etc) by 2.
* If any one is greater than 9 subtract 9 from it.
* Sum those numbers up
* Add the even numbered digits (the second, fourth, etc) to the number you got in the previous step
* The check digit is the amount you need to add to that number to make a multiple of 10. So if you got 68 in the previous step the check digit would be 2. You can calculate the digit in code using checkdigit = ((sum / 10 + 1) * 10 – sum) % 10
So you can take your credit card numbers first 4 numbers, then write random numbers and then calculate the last digit, you are done.
The following links also will be helpful
1. Credit card Number
2. CVV numbers
What is HTML, CSS, JavaScript, PHP and Perl? Do I Need to Learn Them to Create a Website?
I'm sometimes asked by visitors thinking of starting their own website what terms like "HTML", "CSS", "JavaScript", "PHP" and "Perl" mean. Or, on occasion, their questions on some other topic show that they have misunderstood the meaning of these words. This article explains the terms and discusses what knowledge is actually necessary for creating a website.
What is HTML?
When you write a normal document using a word processor like Microsoft Word/Office, your text is saved in a file with a special format. It is not simply saved as the string of words you typed since the document needs to preserve things like the font you chose, the size of the text, which words are in bold, which italics, and so on. The special format includes not only your words, but all these extra information so that the next time Word opens your document, it can display the document with the exact appearance you created earlier.
In the same way, web pages are simply strings of words put in a special format that web browsers are able to display. While the format of Word documents is simply called "Word format" (or "doc format"), loosely speaking, one might say that web pages are formatted using "HTML". Take the paragraph of text in the box below for example:
This is an example paragraph to illustrate what HTML is, for the purpose of explaining common terms like HTML, JavaScript and PHP.
If you were to peek into the raw code for the above words, you will see the following:
This is an example paragraph to illustrate what HTML is, for the purpose of explaining common terms like HTML, JavaScript and PHP.
Notice that it is more or less like the text given earlier, except that there is additional information embedded. For example, the portion that says (which I placed in a different font above to make it easier to spot) tells the web browser that what follows, until is reached, is to be regarded as a link pointing at the web address http://www.thesitewizard.com/html-tutorial/what-is-html.shtml
When the web browser sees this information, it makes the words "explaining common terms like... [etc]" appear as the blue underlined text that represents a clickable link. The rest of the text is just displayed as-is.
Do I Need to Learn HTML to Start My Own Website?
Just as you do not have to know the nitty-gritty of the "doc format" in order to create a document in Microsoft Word, learning HTML is optional for creating websites.
You can simply use a web editor to create your website, the same way you use Word to create a normal document. The web editor allows you to type your text in the usual way, underline your text, make it bold, add pictures, and so on, using an easy-to-use interface. Tutorials for the most-used web editors can be found on thesitewizard.com in the following pages:
* How to Create a Website with Dreamweaver CS4 - for the commercial Adobe Dreamweaver editor
* How to Create a Website with Dreamweaver CS3 - for the older version of Dreamweaver
* How to Design and Publish Your Website with KompoZer - for the free KompoZer editor
* How to Design and Publish Your Website with Nvu - for the free Nvu editor
You should also read The Beginner's A-Z Guide to Starting/Creating Your Own Website because there are other things involved in making your own website besides designing the web pages.
For those who are curious, "HTML" stands for "Hypertext Markup Language". Basically, it's just a means for formatting your document. There's nothing esoteric or fancy about it, just as there's nothing special about the Word format or any other document format.
What is CSS?
Cascading Style Sheets, or CSS, allow you to specify things like the font you want on your page, the size of your text, whether the page is to have 2 columns, whether your text is to be in bold or italics, and so on. In other words, it is the part that lets you control the appearance of your web page.
You may be used to the Microsoft Word "doc" format, where everything from the text you type to the appearance of the document is specified in a single file, transparent to you. On the web, the raw information is specified in HTML and most of the appearance is determined by the CSS.
If you use a web editor like those I mentioned above, you won't have to bother with which parts goes into the HTML portion and which parts goes into the CSS portion. Everything will be taken care of by the editor.
For those who like to know the gory details, you can read my Introduction To Cascading Style Sheets (CSS). However, if you are using a web editor, you don't need that information since the editor does everything for you, so don't worry if that article is too technical. (It wasn't written for the absolute newcomer.)
What are JavaScript, PHP and Perl?
Since the HTML/CSS combination is analogous to the data found in a Word document, it is good only for displaying information.
If you want your web pages to do different things depending on the situation, you will need a programming language. For example, some websites want to provide a membership facility where people can log into the site, and access certain information. Other sites provide a feedback form so that visitors can contact them. All these things require facilities that a simple document format cannot do.
JavaScript, PHP and Perl are three of the most commonly-used programming languages on the Internet. They are used by websites to carry out more complicated operations.
Programs written in JavaScript run in the web browser itself, so if your website has a JavaScript program, the program will be automatically fetched by your visitor's browser and executed on his/her computer. PHP and Perl programs, on the other hand, run on the computer where your website is located, that is, on your web host's computer. After the PHP or Perl program does what it needs to do, it sends the result to the visitor's web browser, which merely displays the results.
Apart from the above difference, from the point of view of a non-programmer, there's not much point asking what the difference is between the languages, say, between PHP and Perl. It would be like asking what the difference is between English and German, or some other human language. They're just different languages that you can use to write web-based programs. Each computer language has its own strengths and weaknesses.
Learning a programming language is vastly different from creating a website whether with a web editor or directly in HTML. Although I have tutorials for things like learning to write programs in PHP (and the other languages), many people will find programming a difficult undertaking, unless they already have a programming background or an inclination towards programming.
For the most part, it is not necessary to learn JavaScript, PHP or Perl to create your website. In fact, even if you want your site to do complicated things, you can often find pre-written programs to do the job for you without your having to dabble in programming. For example, if you need a feedback form on your website, just use thesitewizard.com's Feedback Form Wizard to generate one yourself. It will create a customized script for you -- all you need is to plug and play. (Note: if you're using one of my web editor tutorial series above, this is taught in one of the later chapters.)
Other pre-written programs can be found in the relevant sections on thefreecountry.com. There are too many pages on that site to list here, so you should just go to one of the following index pages and look for the program you need. (Note: the word "script" in the context below merely means "program".)
* Free PHP Scripts (thefreecountry.com)
* Free Perl Scripts (thefreecountry.com)
* Free JavaScripts (thefreecountry.com)
* More Free JavaScripts (thesitewizard.com)
In general, when you're looking for a script, you don't really have to bother with the language, ie, whether PHP, Perl or JavaScript. Just look for the type of script you want. If you use a commercial web host, both PHP and Perl are usually supported, so the exact language doesn't really matter (although PHP scripts tend to be easier for novices to install). As for JavaScripts, don't worry. Since JavaScript programs run on your visitors' computers (in their browsers), support from the web host isn't needed (unless you use one of those free web hosts that delete JavaScripts from your pages).
It's Not As Difficult As You Imagine
Creating a website is not as difficult as some people imagine. Yes, you will have to learn how to use new software (like a web editor), but some people hit a mental block because they are confronted with obscure jargon like "HTML", "CSS", "JavaScript" (etc) that are used everywhere. But as you can see, these terms aren't really the gigantic obstacles they appear to be at first. And when using a good web editor and tutorial, you're practically insulated from the technical hurdles and challenges that is suggested by these terms.
Copyright © 2008-2009 by Christopher Heng. All rights reserved.
Get more free tips and articles like this, on web design, promotion, revenue and scripting, from http://www.thesitewizard.com/.
If you find this article useful, please consider making a donation.
What is HTML?
When you write a normal document using a word processor like Microsoft Word/Office, your text is saved in a file with a special format. It is not simply saved as the string of words you typed since the document needs to preserve things like the font you chose, the size of the text, which words are in bold, which italics, and so on. The special format includes not only your words, but all these extra information so that the next time Word opens your document, it can display the document with the exact appearance you created earlier.
In the same way, web pages are simply strings of words put in a special format that web browsers are able to display. While the format of Word documents is simply called "Word format" (or "doc format"), loosely speaking, one might say that web pages are formatted using "HTML". Take the paragraph of text in the box below for example:
This is an example paragraph to illustrate what HTML is, for the purpose of explaining common terms like HTML, JavaScript and PHP.
If you were to peek into the raw code for the above words, you will see the following:
This is an example paragraph to illustrate what HTML is, for the purpose of explaining common terms like HTML, JavaScript and PHP.
Notice that it is more or less like the text given earlier, except that there is additional information embedded. For example, the portion that says (which I placed in a different font above to make it easier to spot) tells the web browser that what follows, until is reached, is to be regarded as a link pointing at the web address http://www.thesitewizard.com/html-tutorial/what-is-html.shtml
When the web browser sees this information, it makes the words "explaining common terms like... [etc]" appear as the blue underlined text that represents a clickable link. The rest of the text is just displayed as-is.
Do I Need to Learn HTML to Start My Own Website?
Just as you do not have to know the nitty-gritty of the "doc format" in order to create a document in Microsoft Word, learning HTML is optional for creating websites.
You can simply use a web editor to create your website, the same way you use Word to create a normal document. The web editor allows you to type your text in the usual way, underline your text, make it bold, add pictures, and so on, using an easy-to-use interface. Tutorials for the most-used web editors can be found on thesitewizard.com in the following pages:
* How to Create a Website with Dreamweaver CS4 - for the commercial Adobe Dreamweaver editor
* How to Create a Website with Dreamweaver CS3 - for the older version of Dreamweaver
* How to Design and Publish Your Website with KompoZer - for the free KompoZer editor
* How to Design and Publish Your Website with Nvu - for the free Nvu editor
You should also read The Beginner's A-Z Guide to Starting/Creating Your Own Website because there are other things involved in making your own website besides designing the web pages.
For those who are curious, "HTML" stands for "Hypertext Markup Language". Basically, it's just a means for formatting your document. There's nothing esoteric or fancy about it, just as there's nothing special about the Word format or any other document format.
What is CSS?
Cascading Style Sheets, or CSS, allow you to specify things like the font you want on your page, the size of your text, whether the page is to have 2 columns, whether your text is to be in bold or italics, and so on. In other words, it is the part that lets you control the appearance of your web page.
You may be used to the Microsoft Word "doc" format, where everything from the text you type to the appearance of the document is specified in a single file, transparent to you. On the web, the raw information is specified in HTML and most of the appearance is determined by the CSS.
If you use a web editor like those I mentioned above, you won't have to bother with which parts goes into the HTML portion and which parts goes into the CSS portion. Everything will be taken care of by the editor.
For those who like to know the gory details, you can read my Introduction To Cascading Style Sheets (CSS). However, if you are using a web editor, you don't need that information since the editor does everything for you, so don't worry if that article is too technical. (It wasn't written for the absolute newcomer.)
What are JavaScript, PHP and Perl?
Since the HTML/CSS combination is analogous to the data found in a Word document, it is good only for displaying information.
If you want your web pages to do different things depending on the situation, you will need a programming language. For example, some websites want to provide a membership facility where people can log into the site, and access certain information. Other sites provide a feedback form so that visitors can contact them. All these things require facilities that a simple document format cannot do.
JavaScript, PHP and Perl are three of the most commonly-used programming languages on the Internet. They are used by websites to carry out more complicated operations.
Programs written in JavaScript run in the web browser itself, so if your website has a JavaScript program, the program will be automatically fetched by your visitor's browser and executed on his/her computer. PHP and Perl programs, on the other hand, run on the computer where your website is located, that is, on your web host's computer. After the PHP or Perl program does what it needs to do, it sends the result to the visitor's web browser, which merely displays the results.
Apart from the above difference, from the point of view of a non-programmer, there's not much point asking what the difference is between the languages, say, between PHP and Perl. It would be like asking what the difference is between English and German, or some other human language. They're just different languages that you can use to write web-based programs. Each computer language has its own strengths and weaknesses.
Learning a programming language is vastly different from creating a website whether with a web editor or directly in HTML. Although I have tutorials for things like learning to write programs in PHP (and the other languages), many people will find programming a difficult undertaking, unless they already have a programming background or an inclination towards programming.
For the most part, it is not necessary to learn JavaScript, PHP or Perl to create your website. In fact, even if you want your site to do complicated things, you can often find pre-written programs to do the job for you without your having to dabble in programming. For example, if you need a feedback form on your website, just use thesitewizard.com's Feedback Form Wizard to generate one yourself. It will create a customized script for you -- all you need is to plug and play. (Note: if you're using one of my web editor tutorial series above, this is taught in one of the later chapters.)
Other pre-written programs can be found in the relevant sections on thefreecountry.com. There are too many pages on that site to list here, so you should just go to one of the following index pages and look for the program you need. (Note: the word "script" in the context below merely means "program".)
* Free PHP Scripts (thefreecountry.com)
* Free Perl Scripts (thefreecountry.com)
* Free JavaScripts (thefreecountry.com)
* More Free JavaScripts (thesitewizard.com)
In general, when you're looking for a script, you don't really have to bother with the language, ie, whether PHP, Perl or JavaScript. Just look for the type of script you want. If you use a commercial web host, both PHP and Perl are usually supported, so the exact language doesn't really matter (although PHP scripts tend to be easier for novices to install). As for JavaScripts, don't worry. Since JavaScript programs run on your visitors' computers (in their browsers), support from the web host isn't needed (unless you use one of those free web hosts that delete JavaScripts from your pages).
It's Not As Difficult As You Imagine
Creating a website is not as difficult as some people imagine. Yes, you will have to learn how to use new software (like a web editor), but some people hit a mental block because they are confronted with obscure jargon like "HTML", "CSS", "JavaScript" (etc) that are used everywhere. But as you can see, these terms aren't really the gigantic obstacles they appear to be at first. And when using a good web editor and tutorial, you're practically insulated from the technical hurdles and challenges that is suggested by these terms.
Copyright © 2008-2009 by Christopher Heng. All rights reserved.
Get more free tips and articles like this, on web design, promotion, revenue and scripting, from http://www.thesitewizard.com/.
If you find this article useful, please consider making a donation.
Change the Text in your Start button on Windows

Change the Text in your Start button on Windows
Ever wondered if you could get your start button to say something besides “start”? Here is how to change the text.
Changing the Start button requires the use of a binary file editor (or hex editor) to alter a critical Windows system file. If you kill this file, bad things can happen to your system.
Stop here in you don’t know about backups and registry hacking. Also please take out life insurance before you start.
This method has been successfully tested on Windows 95, 98, ME, 2000 and XP and therefore should be quite safe. Obviously, I do not accept any responsibility for system problems or data loss.
Now with that being said, lets get to changing your start button. First of all you will need a binary file editor. The best one i have seen and I have used for years is Resource Hacker avalable for free here:
now that you have this tool lets get to work
Hacking Explorer.exe File
Now in order to make the changes we need we need to open the explorer.exe file typically found in c:\windows\explorer
Make a backup copy of explorer.exe to explorer_backup.exe. If anything goes wrong, you’ll always be able to restore your backup and get your system back to the way it was before the hack.
Open the resource hacker and select the explorer.exe file.
Once you have opened explorer in Resource Hacker you will notice a menu appears on the left side of the program with a lot of different expandable menus columns. The category we are going to be using is String Table.
- Double-click String Table which will show several numbers
- Double-click String 37 to expand it
- (If you are using the Classic Layout rather than the XP Layout, use number 38 instead.)
- Click 1033
- Double-click the start text in the right column.
- The text start should be highlighted and the surrounding quotes should not. It should look like this:
- Now type the new text you want in your start button. It can not be more than 10 characters in length and must continuet to be surrounded by those quotes.
- Once you edit the text, the Compile Script button will become enabled. Click theCompile Script button
- Click File -> Save As and save your new file as explorerhack.exe in the windowsdirectory.
Hacking the Registry
Now we need to tell the OS to use our new hacked explorer file.
1. Click Start -> Run -> type in regedit and ENTER
(If your Regedit is disabled leave a comment on this recipe and i will teach you how to enable it.)
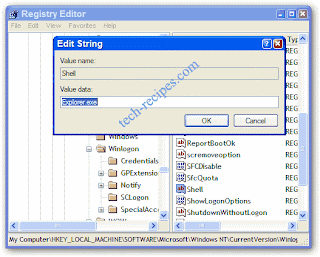
2. Navigate to the following key:
HKEY_LOCAL_MACHINE\ SOFTWARE\ Microsoft\ Windows NT\ CurrentVersion\ Winlogon
3. Double click on the registry entry named Shell and change the Value Data fromexplorer.exe to explorerhack.exe
4. Click OK to close the registry editor
5. Log off user and log back in
6. Enjoy your newly hacked Start button with your text in it
Subscribe to:
Comments (Atom)
akash tips & tricks
-
►
2009
(327)
- ► Jan 11 - Jan 18 (6)
- ► Jan 25 - Feb 1 (7)
- ► Feb 8 - Feb 15 (4)
- ► Feb 22 - Mar 1 (1)
- ► Mar 1 - Mar 8 (4)
- ► Mar 8 - Mar 15 (1)
- ► Mar 15 - Mar 22 (7)
- ► Mar 22 - Mar 29 (5)
- ► Apr 5 - Apr 12 (11)
- ► Apr 12 - Apr 19 (3)
- ► Apr 19 - Apr 26 (3)
- ► Apr 26 - May 3 (20)
- ► May 3 - May 10 (28)
- ► May 10 - May 17 (19)
- ► May 17 - May 24 (27)
- ► May 24 - May 31 (47)
- ► May 31 - Jun 7 (7)
- ► Jun 7 - Jun 14 (23)
- ► Jun 14 - Jun 21 (2)
- ► Jun 21 - Jun 28 (10)
- ► Jul 12 - Jul 19 (8)
- ► Jul 19 - Jul 26 (62)
- ► Jul 26 - Aug 2 (8)
- ► Aug 2 - Aug 9 (1)
- ► Aug 30 - Sep 6 (1)
- ► Sep 6 - Sep 13 (3)
- ► Sep 20 - Sep 27 (1)
- ► Sep 27 - Oct 4 (3)
- ► Oct 25 - Nov 1 (1)
- ► Nov 15 - Nov 22 (3)
- ► Nov 22 - Nov 29 (1)
-
▼
2010
(2)
- ► Jul 25 - Aug 1 (1)
- ▼ Aug 15 - Aug 22 (1)
About Me

- akash007
- mumbai, mumbai, India
- akash....... hacking tips & track plz use only for knowledge plz dont use misuse..........